C’est quoi WordPress ?
WordPress a été lancé en 2003 par Matthew Charles Mellenweg. WordPress est maintenant une organisation et est une source ouverte. Un open source signifie que n’importe qui peut utiliser le code et modifications peuvent être apportées par le public. C’est pourquoi WordPress est devenu tellement énorme, c’est parce qu’ils ont permis toute personne ayant les compétences pour jouer avec le code. WordPress est devenu le système de gestion de contenu numéro un parce qu’il est facile à utiliser et adapter le code. De nombreux modèles ont été prises pour WordPress que ce soit gratuit ou payant et plugins WordPress faire une force irrépressible qui vous permet d’ajouter ou de régler le code sans avoir à jouer avec HTML.

Ces plugins vous permettent de transformer votre site Web en ce que vous voulez à partir d’un site de vente aux enchères, le commerce électronique ou des pages d’atterrissage, même simples.Tous les jours il ya de plus en plus de rejets de plugins et des thèmes qui font WordPress # 1 plate-forme CMS sur la planète. Bien sûr, il ya beaucoup d’autres plates-formes pour travailler sur tel que Joomla ou Drupal, mais par expérience qu’ils ne sont pas faciles à travailler et ils n’ont pas l’autorité. Google aime WordPress, si juste en utilisant leur plate-forme vous aurez un un dans l’obtention de votre site classé dans les moteurs de recherche. Je vais parler plus sur des thèmes et des plugins dans les chapitres suivants que vous pouvez utiliser pour augmenter les chances d’être ramassé dans les moteurs de recherche.
1. Installer WordPress sur votre hébergement
Installation WordPress sur votre hébergement utilisé pour être un défi et prendrait un client FTP pour que vous puissiez télécharger les fichiers sur votre hébergement. La plupart des plates-formes WordPress vient déjà installé dans votre c-panneau mais je vais entrer dans les détails de toute façon. Vous devez d’abord télécharger un logiciel FTP de sorte que vous pouvez transférer les fichiers de votre ordinateur vers le gestionnaire de fichiers de votre C-panneau de votre hébergement.
Le logiciel le plus populaire pour ce qu’on appelle FileZilla et la meilleure partie c’est GRATUIT! Ce logiciel facile à utiliser connecte votre ordinateur à votre hébergement afin que vous puissiez télécharger tous les fichiers de votre ordinateur à votre domaine.

ÉTAPE 1: Téléchargez le dossier WordPress postal. Cela a tous les fichiers besoin de télécharger à votre hébergement. ONU zip les fichiers de sorte qu’ils sont dans un dossier ordinaire que vous pouvez accéder. Si vous ne savez pas comment compresser et de l’ONU un fichier zip il est vraiment simple. Si vous avez un ordinateur avec Windows il suffit de cliquer droit sur le dossier zippé, cliquez ici extrait, et un écran apparaîtra. Cliquez sur OK et vous verrez le dossier avec le même nom sur votre ordinateur avec tous les fichiers nécessaires. Si vous possédez un Mac il suffit de double cliquer sur le fichier. Ouvrez le fichier zip et le dossier zippé ONU sera là avec le même nom. Il ya extensions tierces comme 7 zip ou WinRAR mais vraiment vous n’avez pas besoin d’eux.
ÉTAPE 2: Créer une base de données sur votre serveur web et également un utilisateur MySQL qui aura accès et le privilège de le changer. Rappelez- vous que votre site Web et votre base de données sont reliés par votre fichier wp-config. C’est là que l’utilisateur et le mot de passe base de données sont stockés à relier les deux. Si vous vous trompez avec votre base de données et de ne pas modifier le fichier wp-config, vous obtiendrez une erreur quand vous allez à votre site Web qui dit: « Erreur d’établir votre base de données ».
Mise en place d’une base de données MySQL et:
Allez sur notre C-panneau et cliquez sur bases de données MySQL.
Nommez la base de données que vous voulez qu’elle soit appelée et nommer ce quelque chose dont vous vous souviendrez. Ce sera à la fois votre nom d’utilisateur et le nom de la base de données
Entrez le mot de passe que vous voulez pour la base de données
Notez le nom d’utilisateur et mot de passe afin que vous puissiez connecter votre site web et la base de données
ÉTAPE 3: Téléchargez le fichier décompressé WordPress à l’emplacement de votre site web. Si c’est votre répertoire racine alors il ressemblera à
ceci http://mywebsite.com et si vous le voulez sur un sous-domaine, il ressemblera à ceci http://mywebsite.com/blog
ETAPE 4: Exécutez le script d’installation dans votre navigateur. Il sera soit votre domaine ou sous-domaine que vous venez de télécharger les fichiers trop. Suivez les instructions à l’écran et c’est tout. WordPress devrait maintenant être installé. Tapez votre nom de domaine dans le navigateur et à la fin de vente / wp-admin. Donc, l’URL doit ressembler à ceci …
http://yourwebsite.com/wp-admin
Connectez-vous à votre tableau de bord avec le nom d’utilisateur et le mot de passe que vous avez configuré sur l’écran précédent. Félicitations, vous venez de configurer votre premier site WordPress.
Comment Installer WordPress Facilement
Je lui ai expliqué comment installer manuellement, mais maintenant vient la partie amusante et qui installe WordPress avec les outils déjà proposés pour vous dans votre hébergement. La plupart des sociétés d’hébergement vous permettent d’installer WordPress par une simple add-on qu’ils ont dans votre C-panneau. Cela peut être faite par Fantastico ou Zacky installateur. Comme vous pouvez le voir sur la photo ce hébergement utilise Zacky Installer et cela vous permet d’installer n’importe quel plate-forme que vous pouvez penser sur votre domaine. Cela comprend Ruby Rail, PHP forums, Drupal, Joomla et environ 20 autres types de plates-formes que vous pouvez installer sur votre domaine.

Tout ce que vous avez à faire est d’installer WordPress en 3 étapes faciles. Vous remplissez le domaine que vous souhaitez charger sur WordPress, choisissez votre nom d’utilisateur et mot de passe, puis cliquez sur Installer et votre hébergement va télécharger tous les fichiers nécessaires afin que vous puissiez commencer à construire votre blog ou site web.
2. Installation d’un thème – WordPress
Installation d’un thème WordPress est facile. Tout ce que vous avez à faire est d’aller à vous connecter à votre tableau de bord et cliquez sur l’onglet Apparence, puis cliquez sur Thèmes. Si vous avez un thème que vous souhaitez utiliser déjà puis appuyez sur la languette de téléchargement et vous serez en mesure de télécharger votre thème pour votre site web. Après que vous acceptez l’installation et WordPress vous indique si le thème a été installé correctement ou non. Si vous ne disposez pas d’un thème WordPress est livré avec des modèles que vous pouvez installer gratuitement et se transformer en ce que vous voulez avec des plugins. Beaucoup de thèmes sont équipées de sorte que vous pouvez facilement ajuster le thème de ce que vous voulez qu’il ressemble y compris les couleurs, les colonnes et les photos que vous choisissez d’utiliser.

Il ya toujours des thèmes que vous pouvez acheter qui sont déjà fait tout ce que vous avez à faire est de les éditer. Ces thèmes vous coûter de 3 $ à 100 $, selon ce que vous voulez. Mon site préféré pour aller trouver des thèmes est ThemeForest.com . Ces thèmes sont magnifiques et sont sensibles. Si vous ne savez pas ce que signifie Responsive cela signifie que votre site sera s’adapter à la taille de l’écran que le visiteur est sur. Ce jour dans l’âge tout le monde a un téléphone portable ou une tablette de sorte que votre site à l’écran de réglage est très important.
Quand vous allez à ThemeForest vous verrez aussi d’autres sites partenaires qui offrent plus de services tels que la conception graphique et des sites Web HTML personnalisées. Il s’agit essentiellement de votre one stop shop pour acheter tout ce que vous thèmes.
Personnalisation de ces modèles est facile, surtout si vous savez un peu plus sur la conception d’un site web. Mais même si vous êtes un débutant complet ou vous ne voulez pas le faire vous-même, vous pouvez facilement externaliser ce travail pour pas cher et avoir tout faire pour vous. Un des meilleurs endroits pour embaucher quelqu’un pour faire le travail pour vous est Elance.com. Ce site Laissez vous embaucher des gens de l’étranger pour effectuer des tâches que soit vous ne voulez pas faire ou ne savez pas comment. Et la meilleure partie est que vous pouvez embaucher ces personnes et de les faire changer le thème que vous venez d’acheter pour $ 20 dollars.
Voici le lien:
www.upwork.com
Adaptez votre thème
Personnalisation de votre thème peut être facile, mais certains thèmes rendre un peu difficile. La plupart des thèmes avec un bouton personnalisé dans votre tableau de bord. Ce sera sous votre onglet apparence et cliquez sur « Personnalisé ». Vous serez redirigé vers une page qui ressemble à ceci:

C’est là que vous pouvez ajuster les couleurs, changer le slogan ou le titre ou désordre site avec le menu de navigation. La plupart des thèmes avec cette option, mais il est encore un peu limité de si vous me demandez. C’est le con d’acheter un thème, c’est que soit vous devez essayer de comprendre comment obtenir certain code sur votre site ou attendre une réponse de la personne ou de la société qui a créé le thème. Vous avez de la chance mais parce que il ya une solution simple et gratuit appelé Firebug. Il s’agit d’une extension que vous pouvez ajouter à votre navigateur Firefox ou si vous utilisez chrome juste un clic droit sur l’élément que le site que vous souhaitez voir et cliquez sur
Cela vous permettra de modifier les couleurs et les gâchis avec le code sans qu’il va effectivement en direct. Ainsi, si vous vous trompez rafraîchir juste la page et tout revient à la façon dont elle était. La meilleure partie est que cela vous donne exactement où dans vos fichiers de ces changements doivent être apportés. Ensuite, vous pouvez aller dans votre gestionnaire de fichiers dans votre c-panneau et allez dans le dossier exact et la ligne, vous devez aller à changer ce qui doit être changé. Cela m’a personnellement sauvé heures de car avant j’ai découvert ces outils je dois aller dans le fichier et prier je suis la ligne droite dans le fichier que je cherchais.
3. Installer des plugins
Utiliser des Plugins est l’une des tâches les plus redoutables que vous allez passer lors de la construction de vos sites Web, soit parce que ce foutu plugin ne fonctionne pas du tout ou ne fonctionne pas avec le thème que vous avez choisi? Je pense que le meilleur conseil que je peux vous donner, c’est que pas tous les plugins que vous avez ou achetez sera compatible avec le thème que vous pourriez avoir. La bonne nouvelle est que vous pouvez contacter la personne qui a fait le thème et leur demander s’il ya des codes courts que vous pouvez ajouter au thème pour que tout fonctionne.Un code court est simplement un code que vous entrez dans le poste d’une page ou post qui s’affiche quel que soit le code court peut-être.
Par exemple, j’ai essayé d’ajouter des mots sur le dessus et le bas de l’un de la vidéo de mes clients et ne pouvais pas obtenir ce que je voulais. J’ai donc envoyé le soutien du site, j’ai acheté le thème de et ils m’ont donné une solution simple. C’est l’un des avantages de l’achat de vos thèmes des endroits que je mentionnés comme ThemeForest parce que vous aurez toujours le soutien. Et cela vaut pour le plugin en lui-même aussi.
Il ya beaucoup de plugins sur l’Internet qui peut faire presque tout ce que vous pouvez penser de l’ajout de bruits de sortie à la mise en place d’une page de destination personnalisée. Les plugins sont une de mes choses préférées à acheter parce qu’ils vous aident beaucoup de temps. Que ce soit plugins SEO qui vous aideront à optimiser votre page d’affiches d’automobiles qui affichent le contenu quotidien sans moi d’avoir à écrire ou poster quoi que ce soit. La meilleure partie est qu’il est un indice de masse des plugins dans le site WordPress.
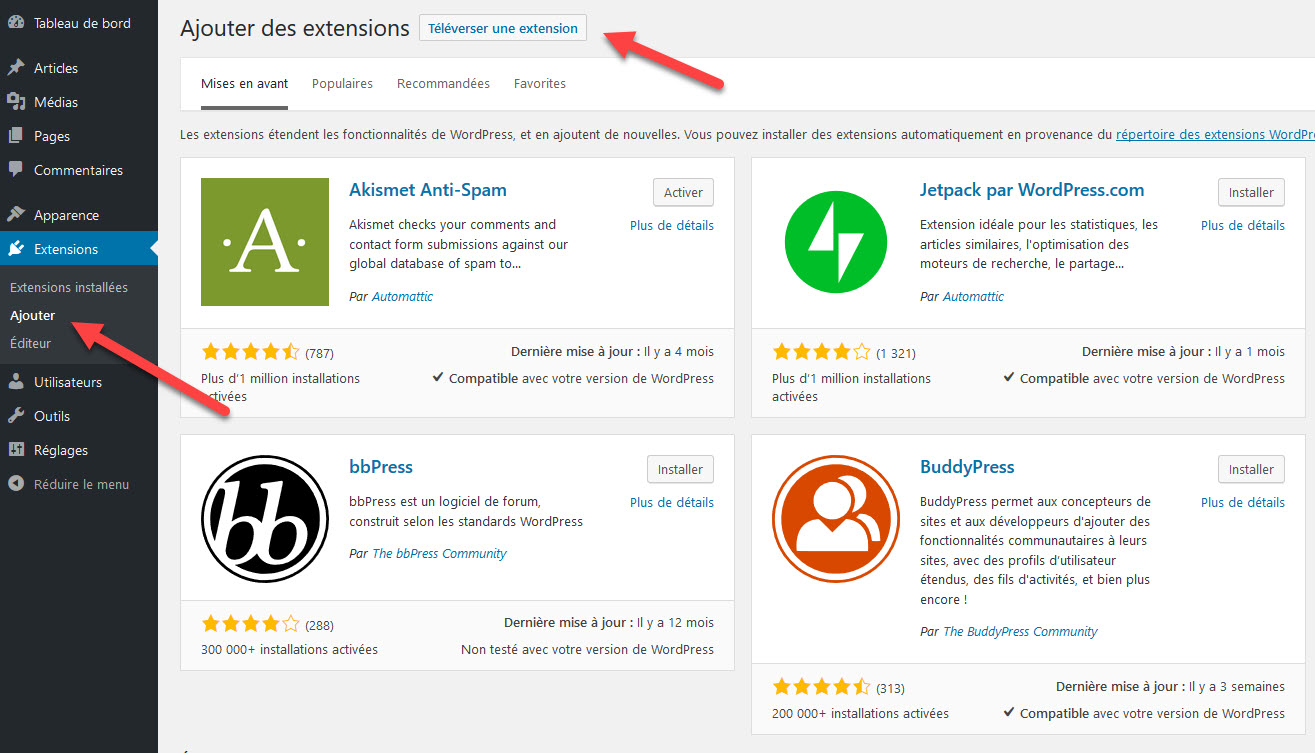
Voici comment vous installez un plugin et à quoi il ressemble pour la recherche d’un plugin:

Pour télécharger un plugin vous suffit de cliquer sur le bouton de téléchargement et de parcourir votre ordinateur jusqu’à ce que vous trouviez le plugin que vous voulez. Rappelez-vous le plugin doit être dans un fichier compressé ou bien ça ne marchera pas. Comme je l’ai dit avant, si vous souhaitez rechercher WordPress pour leurs plugins gratuits il suffit d’entrer dans le terme de recherche que vous cherchez, par exemple opt-in, et vous serez redirigé vers une liste de plugins prêts à être installés. Il peut y avoir une petite courbe d’apprentissage pour apprendre comment fonctionne plugin, mais en général, il y aura la vidéo sur YouTube sur la façon de l’utiliser. Si vous payez pour un plugin, il y aura une formation sur la façon d’utiliser tout.
4. Créer un menu WordPress
La barre de navigation est l’endroit où les onglets pour votre site seront. Ce sont les onglets de navigation qui apparaissent généralement en haut de votre site web. Thesewill être les onglets pour accéder à votre page d’accueil, sommes-nous, contactez-nous et services ainsi que toute autre page que vous souhaitez. D’abord, vous voulez planer sur l’onglet pages dans votre tableau de bord et cliquez sur «Ajouter». Dans le titre est où vous mettez ce que votre page est consacrée. Effectuez cette opération pour tous les onglets que vous souhaitez dans votre barre de menu de navigation.
La prochaine étape est d’aller à l’onglet « apparence » dans votre tableau de bord et cliquez sur « Menus ». Vous allez atterrir sur une page qui ressemble à ceci:

Cliquez sur le bouton de menu créer. De là, vous verrez toutes les pages que vous avez créées et tout ce que vous avez à faire est de vérifier la page que vous voulez dans le menu de navigation.Cliquez sur Enregistrer et vous serez en mesure de voir les pages qui sont maintenant dans ce menu. Vous pouvez organiser les pages comment vous voulez apparaître dans votre menu ou faire une sous-catégorie de la page. Donc, si vous avez une page qui est par exemple votre page de services que vous pouvez avoir un menu déroulant de tous les services que vous fournissez en bas. Votre menu peut également être utilisé dans votre barre latérale zone de widget pour apparaître sur votre page. Donc si vous voulez onglets sur le côté de votre menu qui conduisent à différentes pages pas dans votre navigation, vous pouvez les mettre ici pour. Je vais parler plus sur le chapitre Widgets.
Rendre votre page d’accueil
Votre page d’accueil peut être un peu difficile si vous ne savez pas ce que vous faites. Donc, vous avez nommé votre page d’accueil « Home » et c’est la page la plus importante de votre site web. Le problème est que vous ne voulez pas HOME pour apparaître sur cette page. Donc, la chose facile à faire est de simplement supprimer le bon titre? FAUX! Vous voulez toujours l’onglet d’accueil pour apparaître dans votre barre de navigation afin que les gens peuvent revenir à votre page d’accueil. Non seulement est-ce pour les visiteurs qui viennent à votre site Web, mais aussi la liaison interne que les robots de recherche recherchent. Vous avez pour le rendre facile pour le visiteur de naviguer à travers votre site web et les pages facilement. Pour ce faire revenir au menu, vous venez de créer. Cliquez sur la case de lien juste sous pages. C’est ici que vous allez associer votre page d’accueil avec le mot « HOME ». Il suffit de mettre dans le lien à votre domaine où il est dit URL et mis « HOME » où il est dit le texte du lien. Maintenant, ajoutez ceci à votre menu, vous venez de créer revenir à votre page d’accueil et supprimer le titre.
Pour votre page d’accueil, vous pouvez utiliser une page statique qui est toute la largeur de sorte que vous obtenez un site Web d’aspect professionnel et pas un site qui ressemble à un blog. Il ya deux façons de le faire:
Accédez aux paramètres de lecture et puis cliquez sur la page bouton radio statique puis choisissez la page d’accueil.
Utilisez la « personnaliser » dans les options d’apparence de sorte que vous pouvez réellement voir ce que cela va ressembler.
5. Ajout de contenu et des médias
Ajout de contenu dans WordPress est l’une des tâches les plus simples que vous pouvez faire dans cette plate-forme. C’est aussi pourquoi tant de gens utilisent WordPress car il est simple d’ajouter du contenu. Vous avez deux options quand il s’agit de l’affichage de contenu …. Postes et Pages. Un poste est tout simplement ce que vous utilisez lorsque vous utilisez WordPress comme un blog.Pages représentent les pages sur votre site web. Principalement utilisé sont Accueil, Qui sommes-nous, Contactez-nous et les services par exemple.
La première chose que vous voulez faire est d’aller dans votre onglet Paramètres et cliquez sur permaliens alors% postname%. La raison pour laquelle nous le faisons est que les moteurs de recherche puissent trouver nos pages plus faciles et les indexer. Cela signifie simplement que ce sera dans la base de données des moteurs de recherche de sites qui pourraient se présenter pour un mot clé donné. Il semble aussi plus propre et plus facile à lire avant de poster d’autres sites. Voici ce que cela ressemble:

Maintenant que vos liens vers votre poste soit lisible et propre, il est temps d’écrire une partie du contenu. Pour ajouter du contenu à votre site tout ce que vous avez à faire est d’aller à la poste ou la page que vous souhaitez utiliser et cliquez sur Modifier. De là, vous verrez une grande boîte que vous pouvez écrire votre contenu
Il ressemble à ceci:

C’est là que vous pouvez écrire votre contenu, ajouter des images ou de la vidéo en cliquant sur ajouter médias et changer toute la police et les couleurs. Vous pouvez également saisir du code HTML dans la page en cliquant sur le bouton « Texte » à côté visuel. De là, vous pouvez ajouter du code HTML comme une clause de la forme, de la pop ou pop sortie ou à peu près tout ce que vous pouvez penser à mettre dans votre message WordPress a également rendu facile d’ajuster la taille de vos images et vos vidéos sans perdre la transparence. Il suffit de cliquer sur l’image ou la vidéo et faites glisser les coins ou en sortir. Cela vous permettra d’ajuster la photo ou la vidéo à la rendre plus grande ou plus petite. Un grand nombre de plugins que vous installez également avoir des codes courts dans la barre que vous pouvez entrer dans le texte pour montrer quel que soit le code court peut afficher. Il peut être une carte, une table, le menu déroulant ou panier. Ce ne sont que quelques exemples de ce que ces codes courts en raison d’améliorer votre site et pas ressembler à un blog.
Installation d’un curseur
Installation d’un curseur n’est pas vraiment si difficile selon le plugin que vous utilisez. J’ai eu quelques curseurs qui à ce jour, je n’ai jamais compris comment ils fonctionnent. Pour moi, si c’est trop difficile à mettre en place I’move et de trouver quelque chose d’autre. Il ya beaucoup trop de plugins pour être collées sur un. Le curseur je vous sers peut trouver gratuitement juste chercher des curseurs dans la page des plugins, puis cliquez sur Maître Slider. Installer et active le curseur puis cliquez sur l’onglet Maître curseur qui est maintenant dans votre colonne de droite de votre tableau de bord. Cliquez sur « Créer un nouveau Slider » Puis cliquez sur le + à côté de la case qui dit dos rond. Téléchargez l’image que vous voulez pour votre curseur et cliquez sur Enregistrer. Répétez cette étape pour autant d’images que vous voulez dans votre curseur et cliquez sur Enregistrer. Au bas de la page, vous verrez le code court que vous devez mettre dans votre page d’accueil de sorte que le curseur se montrer. Certains des thèmes que vous pouvez acheter viendra avec un curseur intégré dans déjà. C’est bien le processus est usuall à peu près la même. La raison pour laquelle j’utilise ce plugin est parce qu’il vous permet de toucher l’écran et fait changer l’image. C’est plutôt cool et aide lors de vos visiteurs sur un téléphone mobile, tablette ou iPad.
6. Mise en place vos widgets
Widgets sont ce que vous utilisez pour les commandes que l’on voit dans la barre latérale de votre page web. Vous pouvez inclure d’autres pages ou poste, catégories, calendriers, opter dans les formes et beaucoup d’autres trucs cool à améliorer votre site web. Si vous avez installé un plugin parfois il apparaîtra dans votre région widgets. Par exemple, si vous utilisez WooCommerce il y aura des widgets pour les autres produits, un panier, et le total de leur panier.
J’aime utiliser ce domaine pour ma clause de la forme et de faire de la pop dans la fenêtre. Pour ce faire tout ce que vous avez à faire est de glisser le « texte » widget dans la barre latérale que vous souhaitez utiliser et saisissez le code html de la clause de la forme. Selon le répondeur vous utilisez, vous devriez être en mesure de créer un pop-up pour la forme avec un retard. De cette façon, quand quelqu’un arrive sur votre page, le formulaire ne sera pas apparaître pour le moment différée que vous définissez pour ce qui est habituellement 3-5 secondes. C’est là que vous serez loin de donner quelque chose gratuitement pour recueillir leur courrier électronique et de construire une liste de commercialiser trop. La «boîte de texte peut accepter toute HTLM vous voulez entrer. Donc si vous avez un code html de dire une bannière c’est là que vous pouvez entrer dans votre site web.
Une autre façon d’utiliser les widgets est de montrer un autre ensemble de menus. Vous pouvez effectuer ces ressemblent à un bouton avec quelques jolis graphismes qui annonce un coup de pied supplémentaire à votre site. Pour ce faire tout ce que vous avez à faire est d’aller à la « section du menu et de créer un menu personnalisé. Nommez différent de votre menu de navigation, puis revenir à la page des widgets et faites glisser l’onglet « Menu » dans la boîte de widgets secondaire. Sélectionnez hein menu, vous venez de créer et maintenant vous devriez voir ces onglets dans la barre latérale de votre page.
REMARQUE: Si vous configurez la page d’accueil avec la largeur page statique complète ce ne sera pas affiché. Vous devez le changer pour quelque chose de différent de toute la largeur.
Conclusion
J’espère que vous avez beaucoup de ce guide et surtout l’utiliser pour la création votre site Web. Ce sont toutes les étapes que j’utilise personnellement pour construire des sites Web pour mes clients. Bien sûr, leur site est un peu différent étant des entreprises locales mais non moins c’est ainsi que je commence à chaque fois. Si vous avez apprécié le Blog de Mehdicreation et a obtenu beaucoup hors de lui aller de l’avant et le partager.




